Bootstrap ilk yayınlandığı Ağustos 2011’den itibaren web tasarım ve geliştirme dünyasında popülerlik kazanmıştır. Tamamen CSS temelli stil sayfalarından, formlar ve diğer bazı bileşenlerle el ele giden Javascript pluginler, araçlar ve simgeler içeren çok sayıda yeni özelliğin eklendiği güçlü, mobil öncelikli, responsive bir front-end framework’üne giden süreçte Bootstrap’ın çok yol kat ettiği söylenebilir.
Bu yazının yazıldığı tarih itibarıyla, Bootstrap 5, henüz tamamlanmamış ve üretim için uygun olmayan alfa sürümündedir. Bu sürüm önemli değişiklikler getiriyor. Çok sayıda yeni özellik ve özelleştirme seçenekleri eklenmiştir.

E-posta tasarımı insanı pek fazla heyecanlandırmayabilir. Ancak, tasarım çalışmalarının bu türünde olan çok sayıda iş, freelance çalışan ve hatta tasarımcı olanlar için çok önemlidir. Mail tasarımı, marka çalışmalarının hiç olmadığı kadar büyüyen ve hiç olmadığı kadar önemli bir parçası haline gelmiştir.
Mail tasarımı potansiyel müşterilere veya alıcılara gönderdiğiniz mesajın başarılı veya başarısız olmasını belirleyebilir. Her e-postanın güçlü bir framework’ü ve çarpıcı bir tasarımı olmalıdır. Doğru kaynaklar ve araçlarla bu iş düşündüğünüzden daha kolay olabilir.

Responsive web tasarım, web tasarım dünyasının moda terimidir ama bu konu gerçekte abartılıyor mu? Basitçe mobil ve masaüstü için ayrı siteleriniz olamaz mı? Görünüşe göre herkes tercihini ayrı web sitesi ara yüzleri yerine responsive web tasarım fikrinden yana kullanıyor. Web sitenizi responsive yapmaya karar vermeden önce bu konudaki araştırmayı kendiniz yapmalı ve bu yaklaşımın faydalarını kendiniz değerlendirmelisiniz. Bilgi edinmeye responsive web tasarım çalışmalarının aşağıda özetlenen 12 faydasını inceleyerek başlayabilirsiniz.

2013’te Google algoritmasının mobil optimizasyonu olan siteleri ortaya çıkarma yeteneği üzerinde denemeler yapmaya başladı ve bu gelişme çoğu SEO uzmanı için responsive web siteleri konusunda hızla yaklaşan ihtiyacı işaret etti. 21 Nisan 2015’ten itibaren Google’ın arama algoritması mobil optimizasyonu olmayan siteler üzerinde dünya genelinde bir etki yaptı ve bu gelişmeye hazırlıklı olmayan siteleri mobil dostu değişiklikler uygulama yükümlülüğüyle karşı karşıya bırakacak. Google ile kumar oynamak istemiyorsanız sitenizi kontrol etmenin ve gerekli değişiklikleri yapmanın tam zamanıdır.


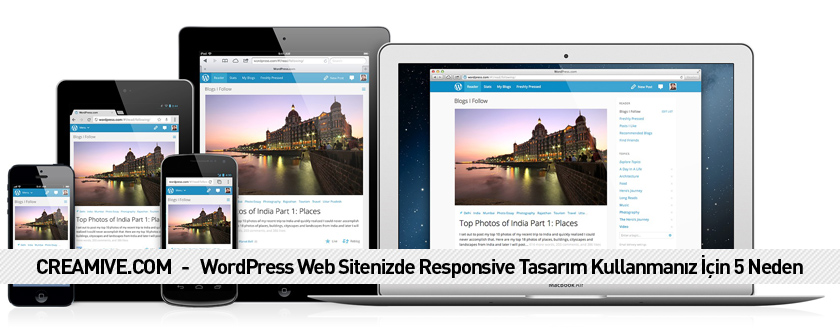
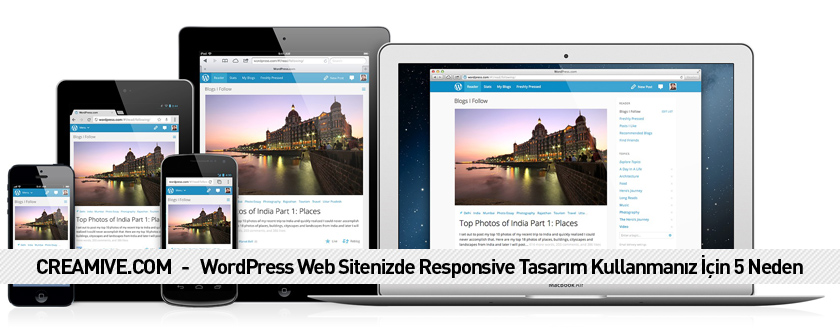
WordPress, internetteki bir numaralı web sitesi şablonu olarak birçok farklı türde web sitesi için temel oluşturmaya devam ediyor. Çok sayıdaki add-on (eklenti) ile WordPress web sitesi tasarım olanakları pratik olarak sınırsızdır. Yeni webmasterlar bu konuyu hatırda tutarak, gerçekleştirebildikleri en yüksek seviyede optimizasyona sahip web siteleri oluşturmayı kendileri için görev kabul etmelidir. Responsive bir web sitesine sahip olmak birçok nedenden ötürü özellikle önemlidir. WordPress’i temel şablonunuz veya web barındırma platformunuz olarak kullanıyorsanız işe responsive bir web tasarımı ile başlamanızın en önemli 5 nedeni aşağıda sıralanmaktadır.

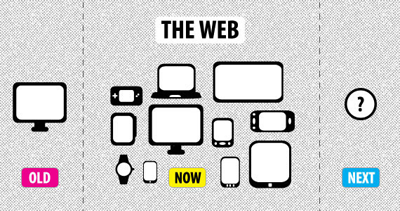
UX Dergisi’nin müdürü ve Box UK’in tasarımcısı Tom Evans, gelecekteki giyilebilir cihaz tasarımları ile ilgili fikirlerini paylaşıyor.
Giyilebilir cihazlar hayatımızda kalıcı olduğuna hiç şüphe yok. Peki sizce bizim için ne kadar önemli olacaklar ve önümüzdeki 5 yıl boyunca nasıl bir gelişme kaydedecekler?

Teknolojinin gelişmeye devam etmesiyle birlikte Web Tasarım alanında da birçok yenilikle karşılaşmaktayız. Daha etkin ve fonksiyonel bir web sitesi için, günümüz trendlerinden uzaklaşmamaya özen göstermeliyiz. Web tasarım sektörü devamlı gelişmekte olan ve görsel sunumun ön planda olduğu bir sektördür. Bunun için modaya ayak uydurmak bir kat daha önem taşımaktadır.
Özellikle 2015 yılında tercih edilen web tasarım trendleri önem taşıyor. Unutmayın ki bu sektör daima ileriye dönük, yenilikçi ve dinamik olmayı gerektirir. Bunun için zamanı doğru şekilde değerlendirip trendleri bir ucundan yakalamak gerekir.

Web ve grafik tasarım endüstrisi günden güne hızlı bir şekilde gelişmektedir. Fakat her sene, kullanıcılara ve tasarımcılara eşsiz sürpriz yapmaktadır. Biz ise tasarımlarda daha az karmaşıklığı ve daha fazla entelektüelliği ön planda tutan web tasarım trendlerini ön görmeye çalıştık.
Son yıllarda trend olan ve ortalardan yok olan bir çok web tasarım ünitelerini araştırsak da, gelecekte tasarım endüstrisinin birer elemanı olacak web tasarım trendleri hakkında da tahmin yürütebilmekteyiz.